I found out that you could buy strips of these programmable LEDs from coolneon.com and drive them with an Arduino. I’ve always wanted an excuse to play with Arduino and so I decided to embark on a hobby quest to create a beat driven display using the 50 LED model (the many LED display you see in the youtube above is about a $1500 dollar rig while the 50 LED model is only $100).
I bought the parts to begin putting together the hardware - a Seeeduino v3.0, a Total Control Lighting developer shield, and the 50 LED strip model. More details of hardware, software implementation details, etc. can be found in the README at the github repo for my project: https://github.com/mplanck/sound2light (all code for my project is available there).
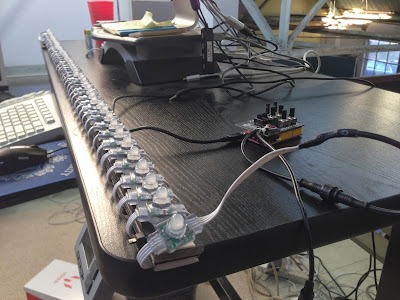
After some arts and crafts, I created an evenly spaced strip of lights:

At first, I began to write simple Arduino firmware snippets to have sine waves and color fractals flashing down the length of the LEDs. I discovered a few things.
- The refresh rate of the Arduino across the 50 LEDs is fast (fast enough for any display purposes).
- The energy linear to perceptive linear gamma mapping for the lights is around 3.6. I found this mapping by writing a simple bit of firmware that would display an energy linear ramp for each color channel (red, green and blue), and then I used a potentiometer on the Total Control Lighting developer shield to tune the gamma curve until it looked like the darks and brights ramped evenly.
- I also discovered that if I wanted to write more sophisticated firmware, I’d have to fight the 32k memory limits of the Arduino board memory.
- The time it took to save, compile, and load firmware on the device made iteration a pain in the butt.
But I was getting some okay results with my first approach so I decided to write the python part of the rig. I found a cool python modules for audio processing (pyo) and a way to sniff the audio signal coming through any mac (soundflowerbed). With these handy utilities, I started writing some python to get an effect where the lights would display audio by having every “beat” create a light wave that originated from the center of the lights and then travel towards the sides. The intensity of the beat (the ratio of an energy spike to the floating average) would determine the initial velocity of the wave. As the wave would travel, I'd damp the velocity as if the wave was passing through a thick liquid. In order to detect “beats” I was inspired by this article at gamedev. I decided that I’d find beats on several different frequency bands and then have each light wave colored based on the frequency of the beats.
Here’s what I’ve got so far:
I’m hoping to make some modifications in the near future:
- Use the bit bang approach to improve display rate
- Instead of detecting a beat as a spike in the energy average of each frequency band, I think I could get something interesting by creating a beat wave whenever the energy has a positive differential or climbs. This will result in A LOT more beat waves but I think will have more interesting “texture”.